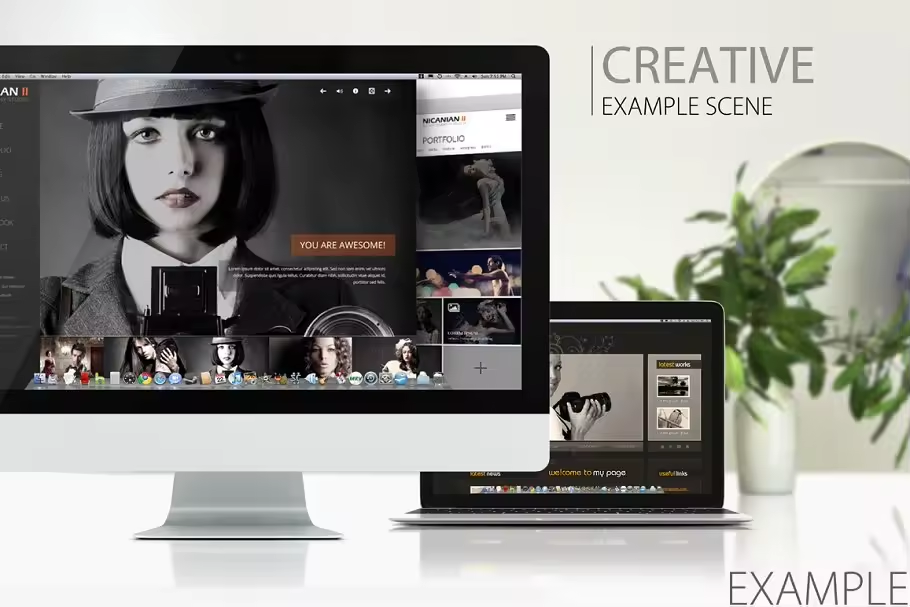
响应式网站设计演示样机模板 RESPONSIVE SCREEN MOCKUP
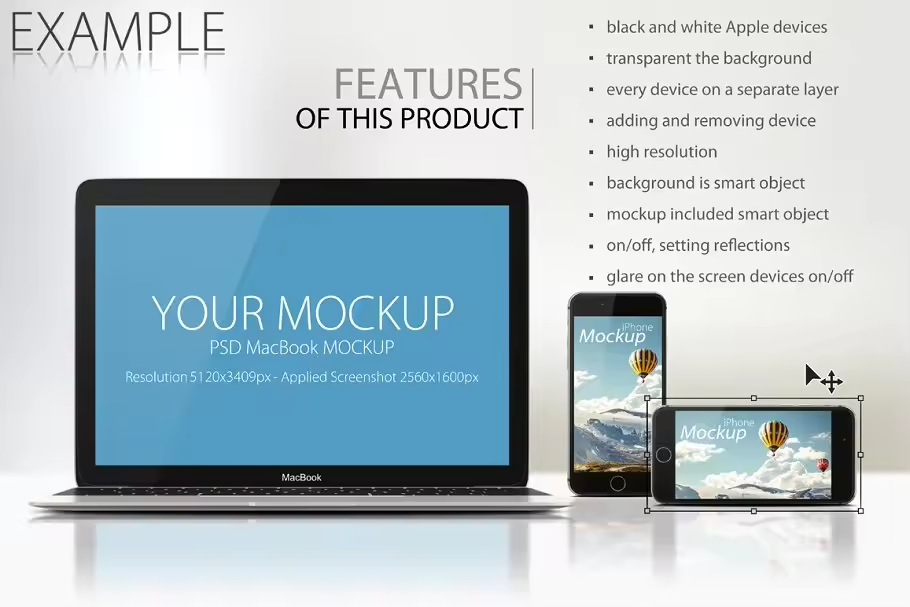
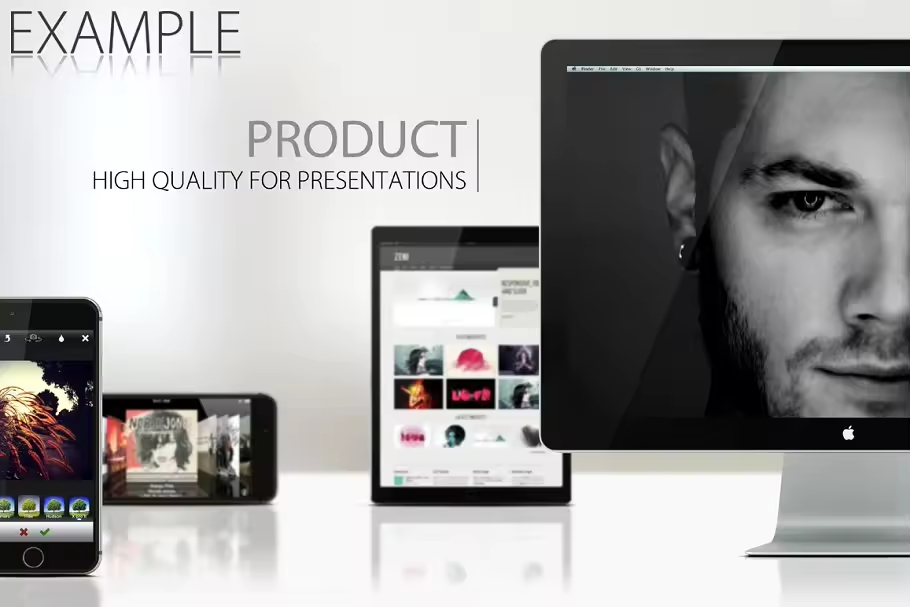
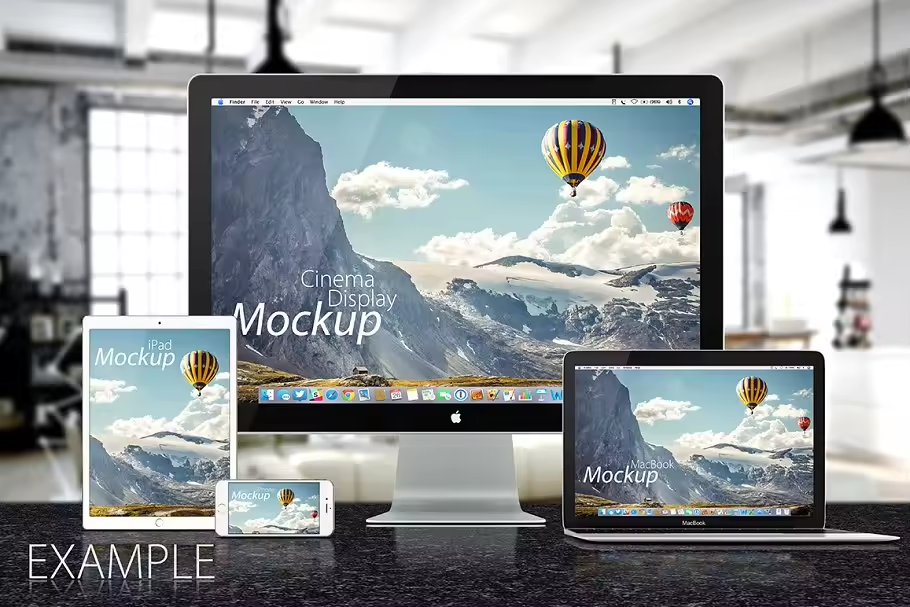
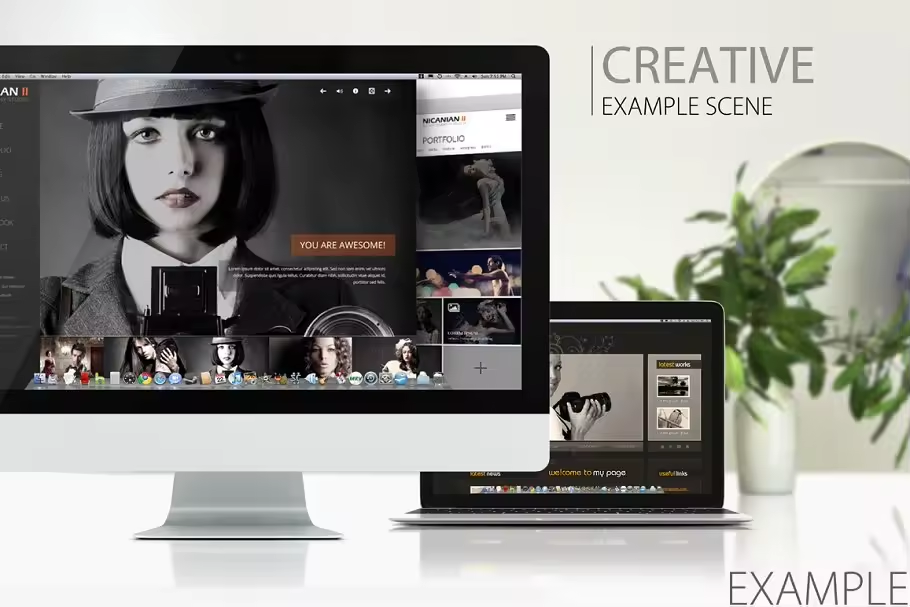
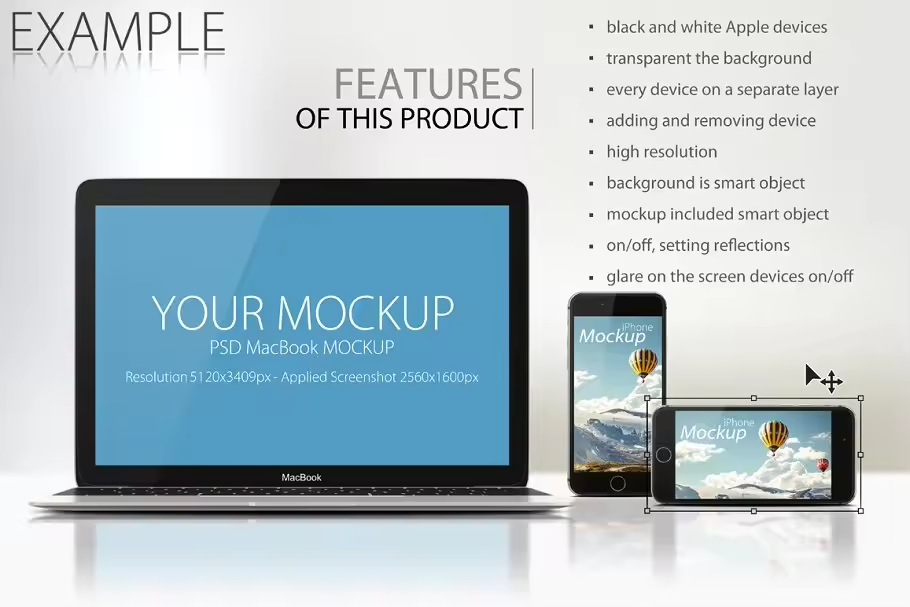
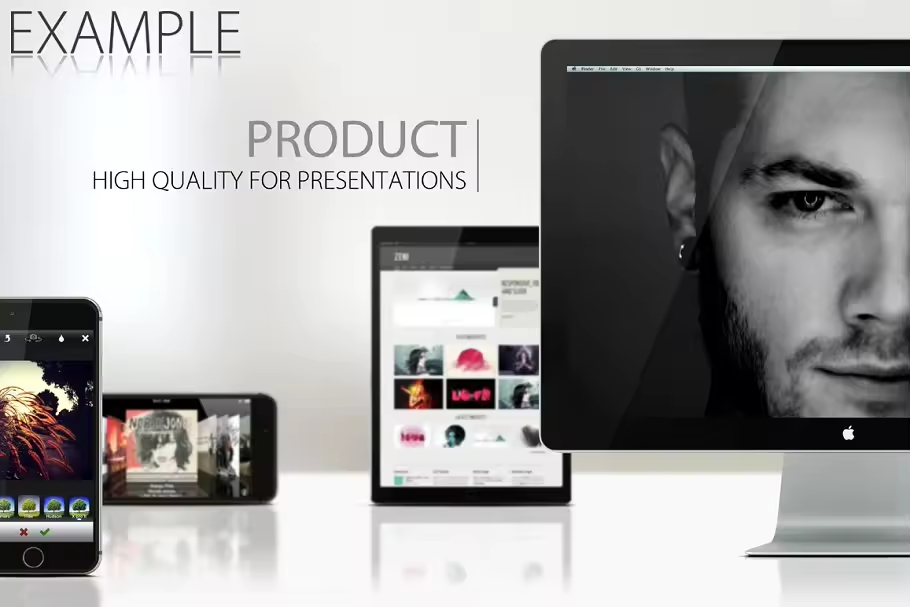
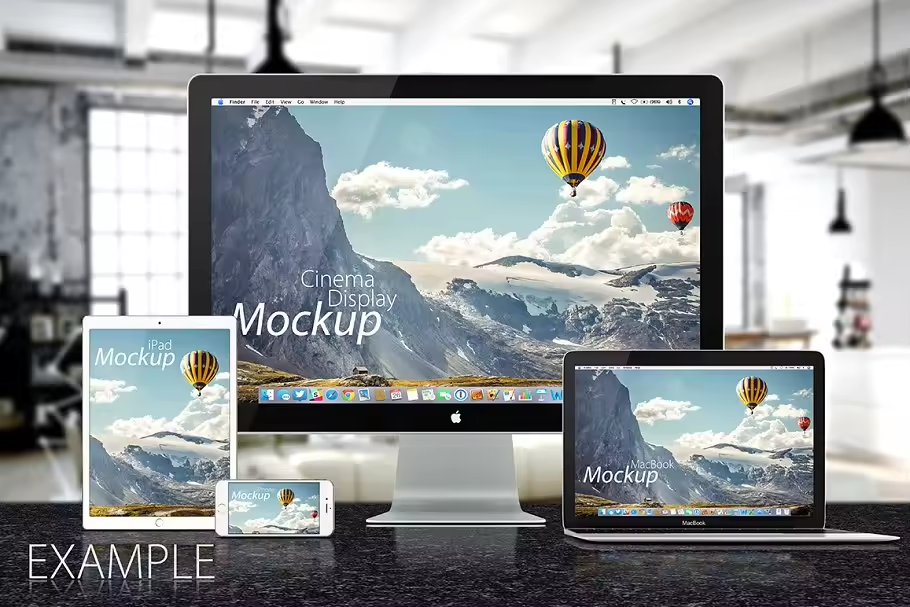
这是一个响应式屏幕模板,专为网页设计师设计,以专业和写实的方式预览他们的设计和网站。您可以通过双击智能对象来改变屏幕设备,您可以用它来做页眉,设计应用程序或网页,演示文稿,画廊演示文稿等等。
素材清单:
- 2个Photoshop文档(.psd)
- 1个快速视频指南:“反射设置”(.mp4)
- 帮助文档-快速指南“编辑智能对象”(.pdf)
注:使用产品需要用户具有Photoshop的基础知识!






这是一个响应式屏幕模板,专为网页设计师设计,以专业和写实的方式预览他们的设计和网站。您可以通过双击智能对象来改变屏幕设备,您可以用它来做页眉,设计应用程序或网页,演示文稿,画廊演示文稿等等。
素材清单:
注:使用产品需要用户具有Photoshop的基础知识!