按目标图片自动生成css背景色的js插件
从前对Pinterest除了瀑布流布局,还有就是对图片未加载出来前占位卡片的背景色与加载出来的图片颜色一致这点印象深刻。而今天本小小咖推荐的是一个可简便实现类似这个效果的js插件:Grade.js
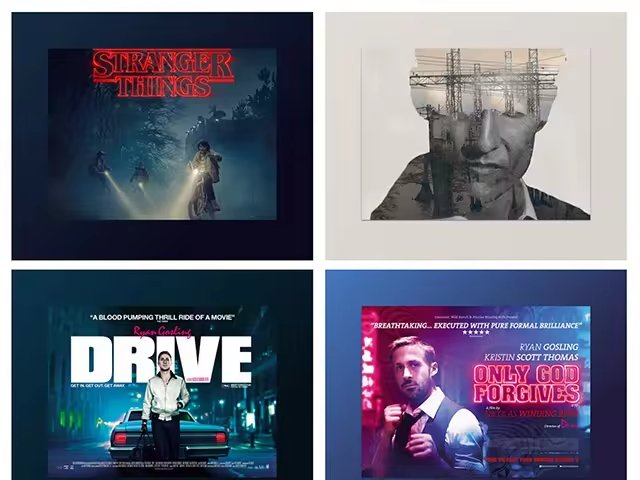
Grade.js这个javascript插件可获取目标图片的2个主色来自动生成渐变背景色。

用法
首先是简单的HTML结构:
<!--the gradients will be applied to these outer divs, as background-images-->
<div class="gradient-wrap">
<img src="./samples/finding-dory.jpg" alt="" />
</div>
<div class="gradient-wrap">
<img src="./samples/good-dinosaur.jpg" alt="" />
</div>引入grade.js后,参考如下直接引用即可:
<script src="path/to/grade.js"></script>
<script type="text/javascript">
window.addEventListener('load', function(){
/*
所有图像容器的NodeList(或单个Node)。
该插件将在找到<img />然后在对应
父容器从中创建渐变背景色。
*/
Grade(document.querySelectorAll('.gradient-wrap'))
})
</script>