设计师从视觉上该如何组织信息排版?
设计师把信息有条不紊组织起来非常重要,如此用户才能轻松理解其中内容。这是优秀用户体验的关键。
在各种展现数据的方式中,有一种经受了时间的考验,直至今天都非常有效。它叫做“五帽架”。
五帽架的概念最初由Richard Saul Wurman在他的著作《信息焦虑》中提出。不久后他又写了《信息结构》,在其中重新定义了“五帽架”概念,构成LATCH原则。
“信息或许是无限的,但是……组织信息的方式是有限的,因为它们只能通过LATCH原则来组织:位置(Location)、字母表(Alphabet)、时间(Time)、分类(Category)、层次(Hierarchy)。”——Wurman, 1996
这套观念,主张信息的组织方式有5种。最终,其实只是要选择一种清晰的方式来回答用户的问题。务必避免纯粹为了漂亮的图表来组织信息,那样给不了用户任何答案!
“我做了太多次尝试,试图用某种其他方式来组织信息,但最终都会回归这5种之一。”——Wurman, 1996
我们下面来看看这5种信息组织方式。
位置
根据位置来组织信息。它可以是物理位置,或者是概念上(空间上)的位置。我们人类在进化中形成了这样的能力,在日常生活中就是这样组织位置的。从地图导航和战争策略,到厨房调料的摆放,都是如此。
当信息有多个不同来源和场所时,位置的组织就非常重要。
比如说,设计一套特别的服务时,我们应该考虑不同物品的位置关系,它们如何分布。超市货架的设计就是很好的例子,在物理空间中组织信息。
在虚拟世界中,依据位置组织信息,同样扮演者重要的角色。比如说,基于位置触发特定的UI交互和通知。想想GPS和所有帮你指引方向的应用。还有基于物理位置展示的通知,和其他操作功能。
而且,随着VR/AR技术的崛起,依据位置来组织信息,正在成为信息架构中非常重要的方面。
使用场景
当信息的位置关系很重要时使用这种组织方式,比如指引方向,或者把最相关的事物放在触手可及的位置。
与“时间”因素结合来组织信息,我们就能以最便捷的方式为用户提供他们所需的答案。
字母表
根据字母表顺序组织信息,是一种处理随机数据的好方法,比如说姓名。当信息量特别大时,这是最佳的组织方式之一。
比如字典和通讯录,无论是虚拟的还是物理的。
我们都用过这种方式,而且知道,只要用户熟悉字母表,这种数据组织方式就非常有效。
使用场景
当信息直接展现其本质时(字典、百科、书籍索引等)。当需要高效地通过非线性方式获取特定信息时。还有当信息无法以其他方式组织时,这是一种很好的折中方案。
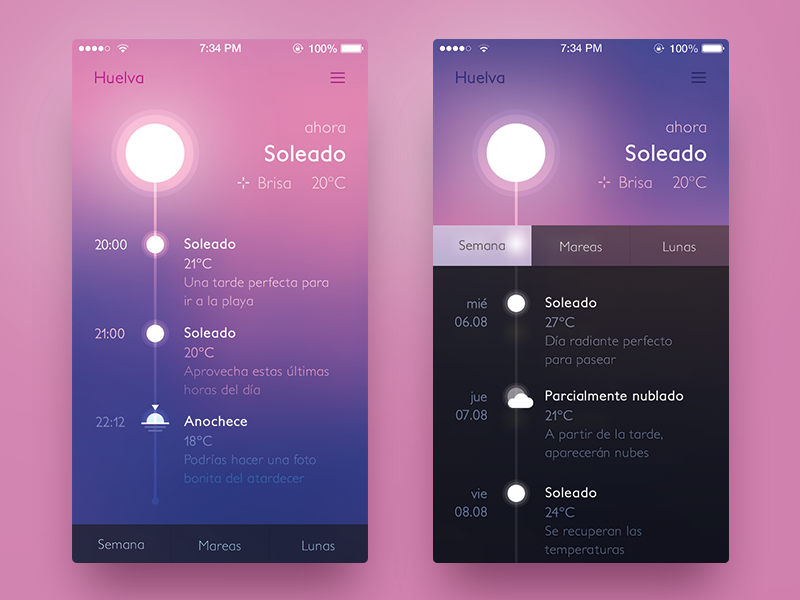
时间
这可能是人类最广泛使用的信息组织方式。我们喜欢以线性的方式思考和归类事物。对于一定时间段以前发生的事件,这是绝佳的归类方式。
举例:日历和会议日程、邮箱收件箱、项目计划、有趣的Facebook时间线、电商平台的订单列表、消息应用,还有许多。
依据时间来组织,可以轻易观察到变化,并且做出对比。由于我们人类通过线性的方式来感知时间,这就是最佳的记录历史的方式。
使用场景
要展现和对比一定时间跨度的事件时。想要表达基于时间的顺序时(分步步骤)。还有当你需要提供指南或者将事件以时间顺序排列时,你应该按时间来组织信息。
分类
当需要把信息按照相似性或相关性排列时,分类是最适合的组织方式。原因是我们的大脑也以类似的方式工作,我们喜欢把类似的事物归为一类。
这种信息组织方式充斥着真实世界和虚拟世界。从购物与工业,到Pinterest上的分类和Twitter的标签。
把事物分类编组,帮助用户更轻松找到信息所属的大类,只要他们知道自己在找什么。这种方式与字母表相结合效果非常好。
使用场景
对于重要性相近的事物,这种方式组织很适用。如果有迹象表明,人们会自然地按照分类寻找信息,我们就可以通过分类组织信息,来展示推荐的功能或产品,以提高可发现性。
要牢记一点,人们并不总是按相同的方式归类事物!尤其是当信息的各种属性跨分类交叉时。比如用我的蓝牙音响举例,它可以防水,能用在浴室里。它应该归到什么类别中?浴室配件还是音频产品?
这些定义分类的术语一定要经过测试,确保它对于用户是有意义的。
分类信息的另一个潜在问题是量级。信息量越大,就越可能有二级甚至三级、四级、五级子分类。这样又会使信息检索令人生厌。
如果点击某个分类、然后再点子分类是唯一的信息检索方式,千万不要创造过多的子类别。
层次或连续性
当信息可以通过同一种丈量方式来组织时,就可以以量级来排列。
例如:从小到大,从低到高,从开心到不开心等等。给服务和产品标星打分、计分表、能效等级、尺寸等等。
使用场景
如果可以用一种通用的丈量方式来比较事物时,可以运用层次(连续性)的方式组织信息。你可以在视觉上通过尺寸和颜色来展现信息,以此强调。
运用五帽架原则
要回答用户的问题,最好的方式往往是使用一顶以上的帽子。在分类中混入字母表顺序,时间和地点结合使用来记录重大事件。如果需要的话,甚至可以5种方式都用上,为信息的展现提供灵活性。
在如今的虚拟世界中,许多用户都希望能够从多维度查看数据。因此,我们需要5种方式搭配使用,找到最适合的组合。
结语
记住,最重要的一点在于,要以用户能够轻松使用和理解的方式组织信息。用数据来回答用户的疑问。
以更贴合用户目标的方式来呈现信息,就能创造出更好用的产品。
原文地址:colachan