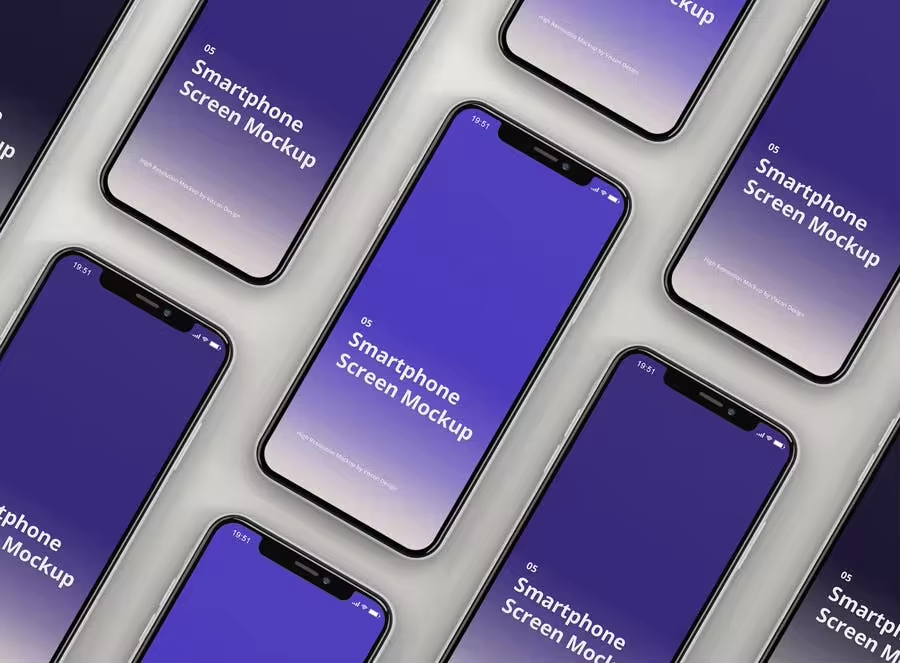
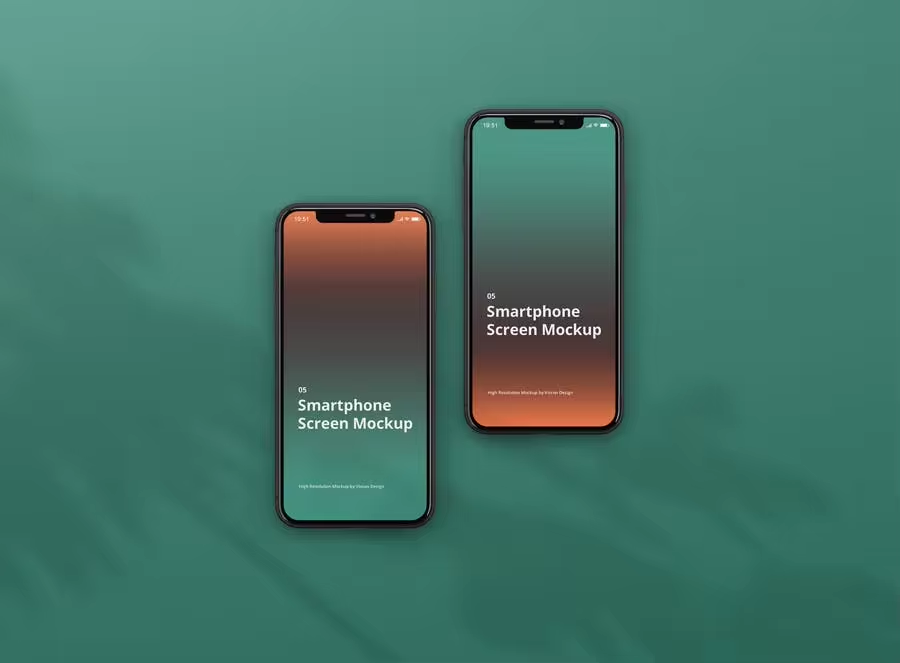
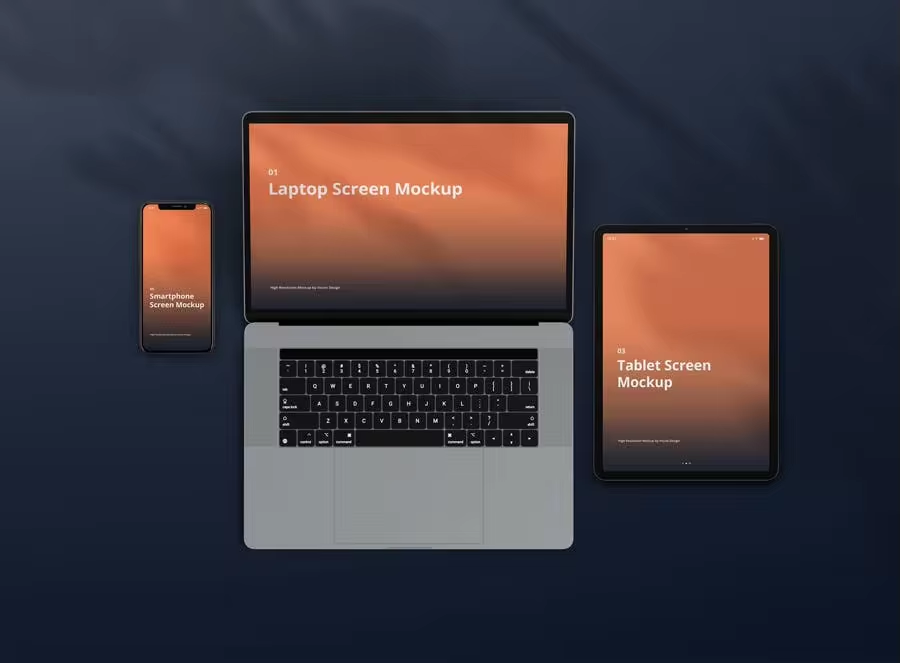
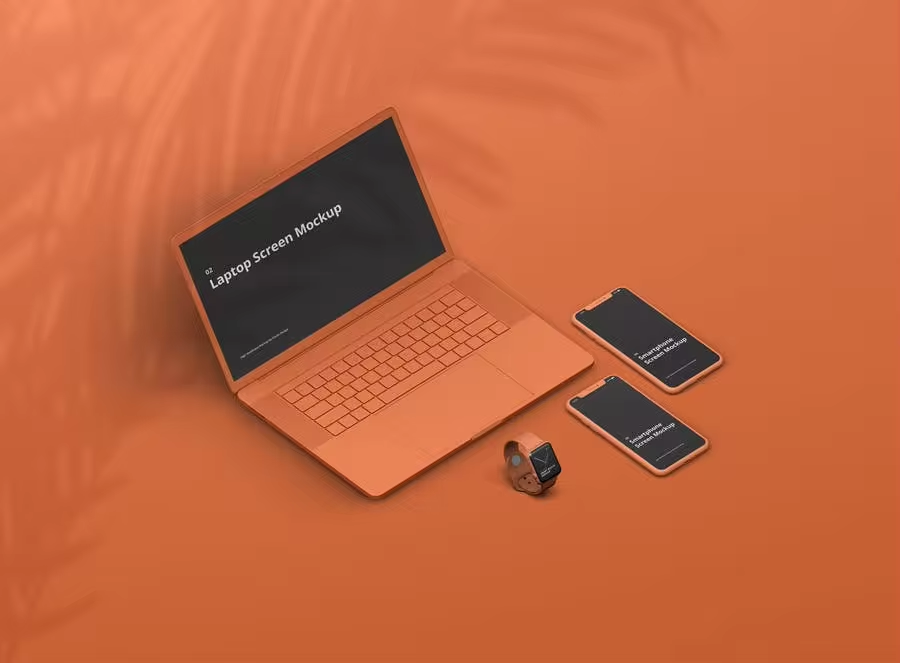
响应式设计作品效果预览智能设备样机合集 Multi Device Screen Mockup Creator
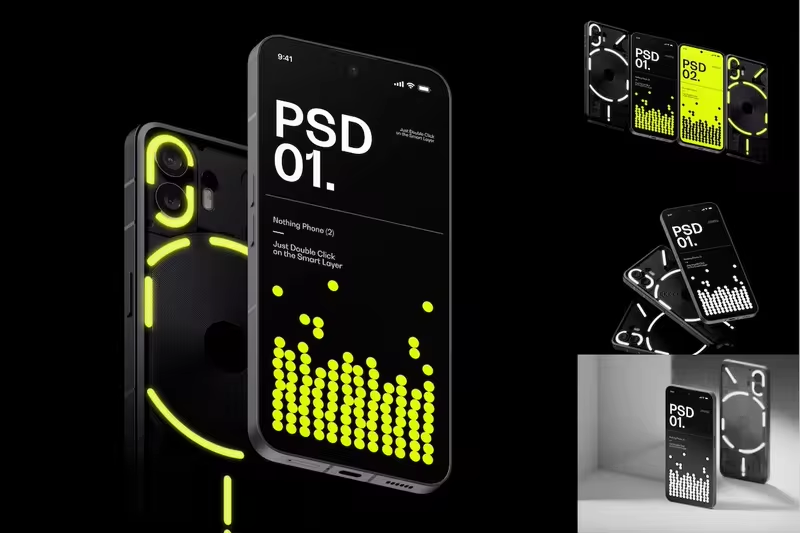
借助随附的预制PSD场景和11种不同的设备在顶视图和侧视图中立即显示您的网站、界面或UI设计。非常适合于响应式设计以及在不同设备上进行测试的目的。易于使用且可完全自定义,如可移动项、设备颜色、单色等(所有功能列在下面)。将其用于Instagram之类的社交媒体帖子,以增加网站或Behance项目上的投资组合的趣味性。由于其高分辨率,也可用于打印目的。可用性是无止境的。
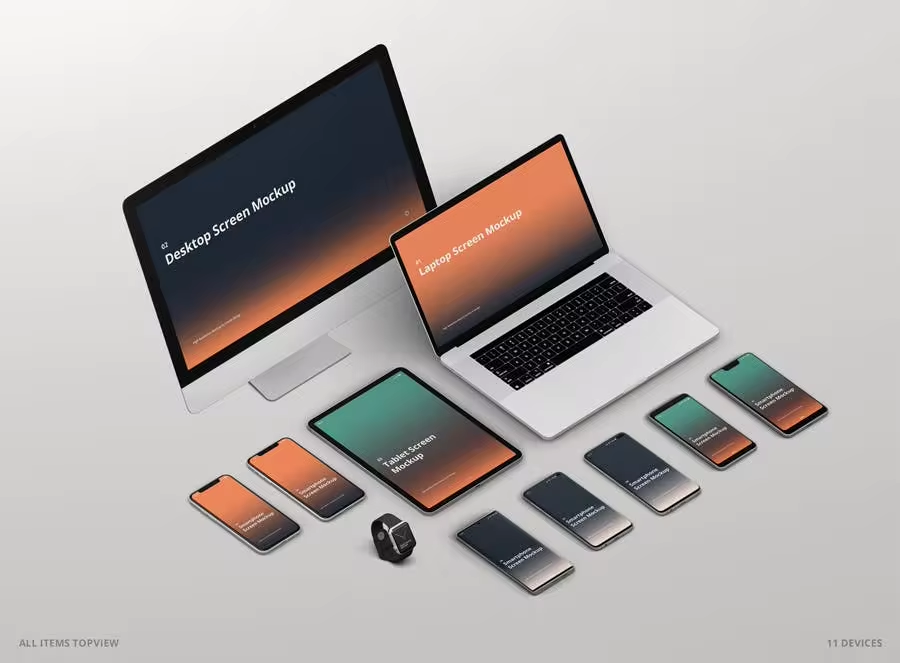
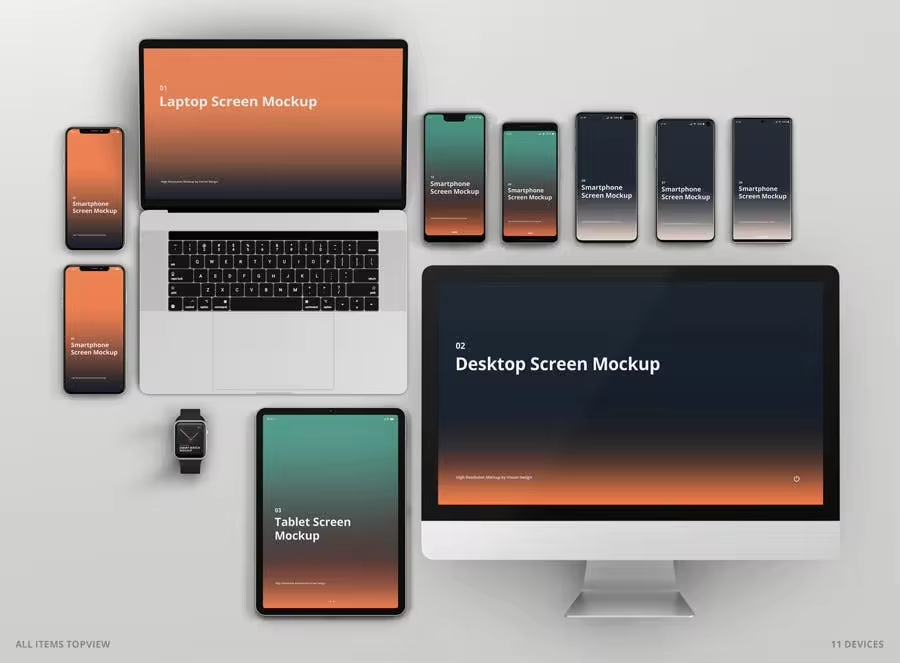
- 完全可定制的11种不同设备
- 高分辨率3800x2800px
- 通过智能对象改变屏幕设计
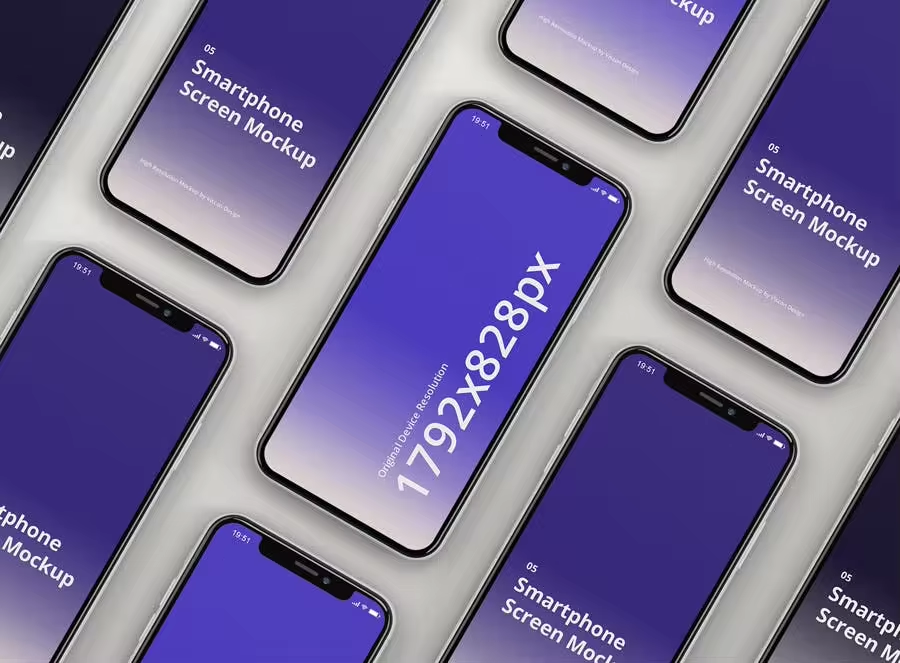
- 原始设备屏幕分辨率
- 可变的背景纹理和颜色
- 可变的设备颜色(无限颜色)
- 包括顶部栏UI(时间、Wifi、信号、电池图标)
- 单色/哑光设备:打开/关闭(无限颜色)
- 易于使用:组织良好并命名的图层
- 分离的透明阴影/可移动对象
- 非常适合深色和浅色设计
- 完全可定制/无限的变化
- 景深PS动作包括:一键专注于细节
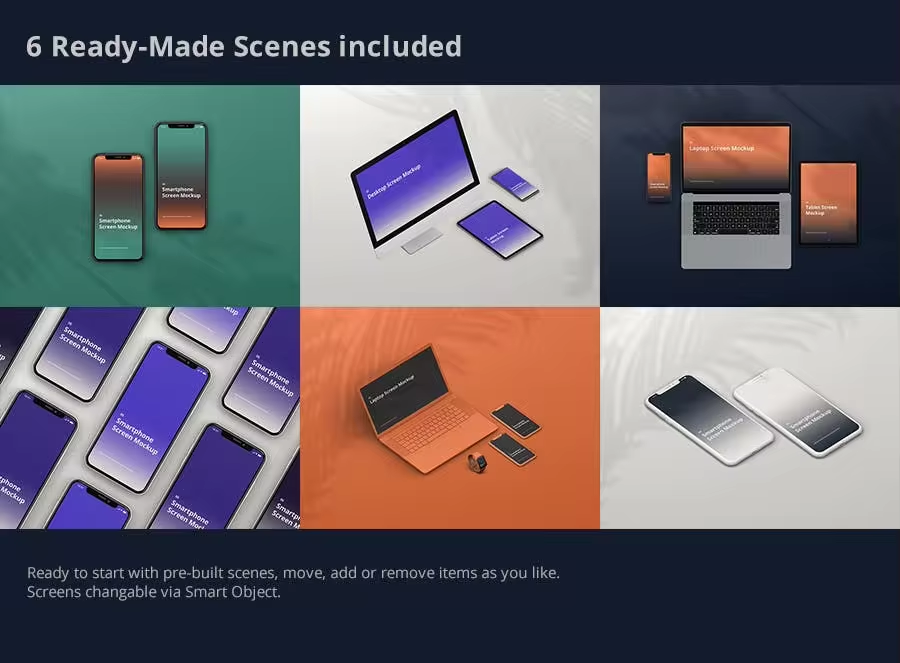
- 6个预制的Photoshop场景
- 2个包含所有项目的Photoshop文件(顶视图和侧视图)
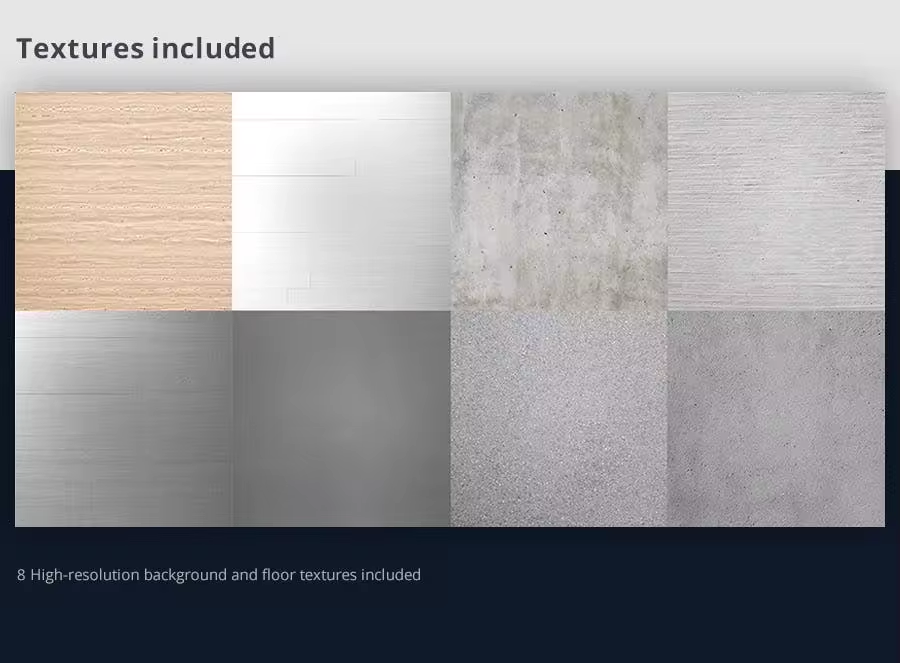
- 包括8种地板纹理
- 包括网格纹理
- Adobe Photoshop CS4 +
顶视图和侧视图中包含的设备如下:
- iPhone XR
- iPhone XS Max
- iPad Pro
- iMac
- MacBook Pro
- Apple Watch
- 三星Galaxy S10
- 三星Galaxy S10 +
- 三星Note 10
- Google Pixel 3
- Google Pixel 3XL