配色技巧是APP和web设计中最重要的之一,今天分享的《UI设计配色中的橙色配色技巧》就是来帮助你提升橙色类UI设计配色的问题的,绝对值得你好好阅读,enjoy!
橙色是一种次级原色,它是红色和黄色的合体。因此,它的性格中带着红色的热情和黄色的暖意,但这种热情加暖意的方式并不是简单相加,而是有机结合后反而成就了橙色的暧昧中性的魅力。
相比红色,橙色更加温和,而相比黄色,橙色又略显老练。因此,想要驾驭橙色,让它能发挥其所长,并不算容易的事。
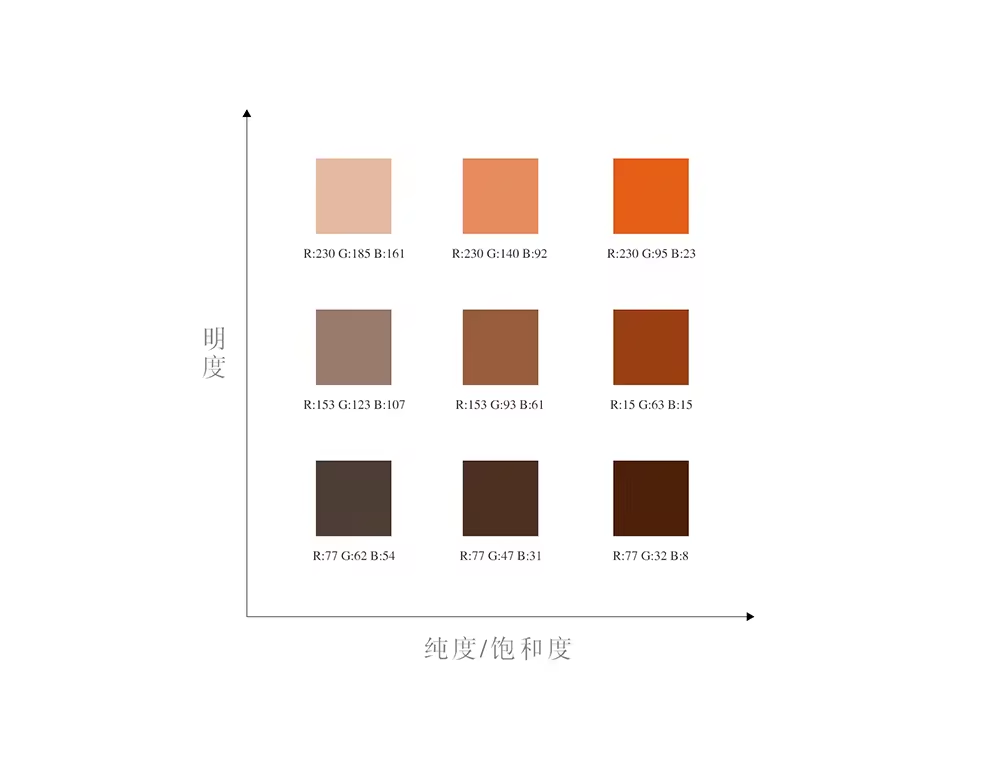
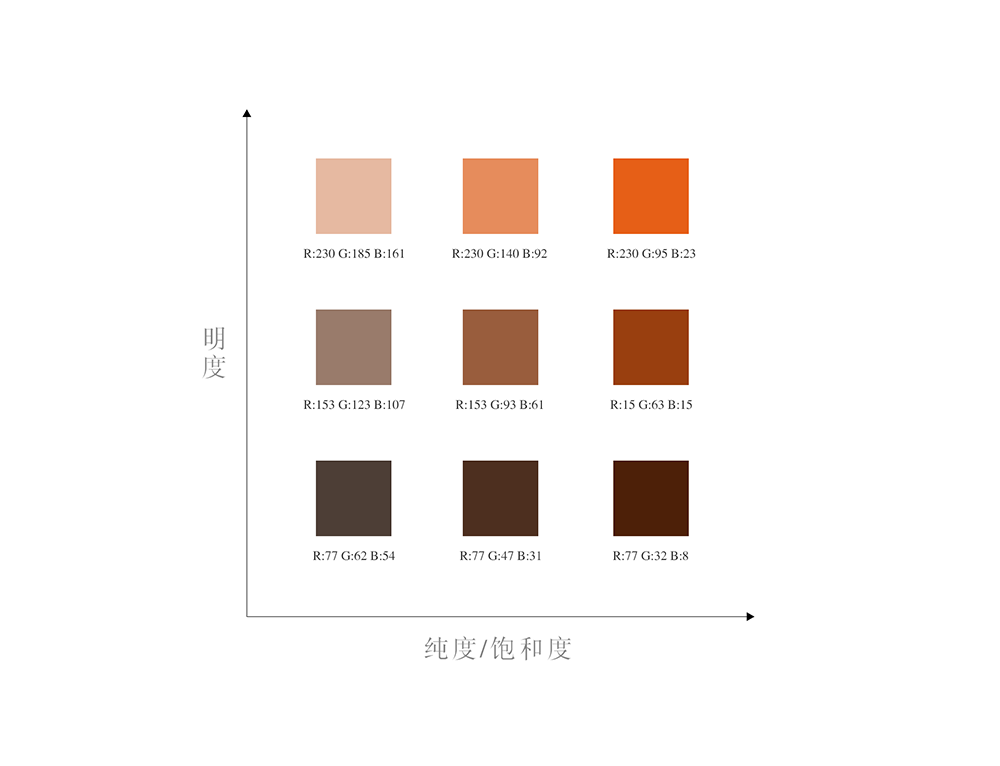
不同的橙色表现出不同的调性,黯淡的橙色其实已经可以看作沉稳的褐色,而明亮的鲜橙色又分外跳脱


橙色的情感跨度非常大,因此在运用橙色时,要非常谨慎地筛选它的明度和饱和度。高饱和度高明度的橙色看起来活力四射,这时大面积使用给人以动感,而低饱和度的橙色看上去接近自然原色,氛围会更加宁静。
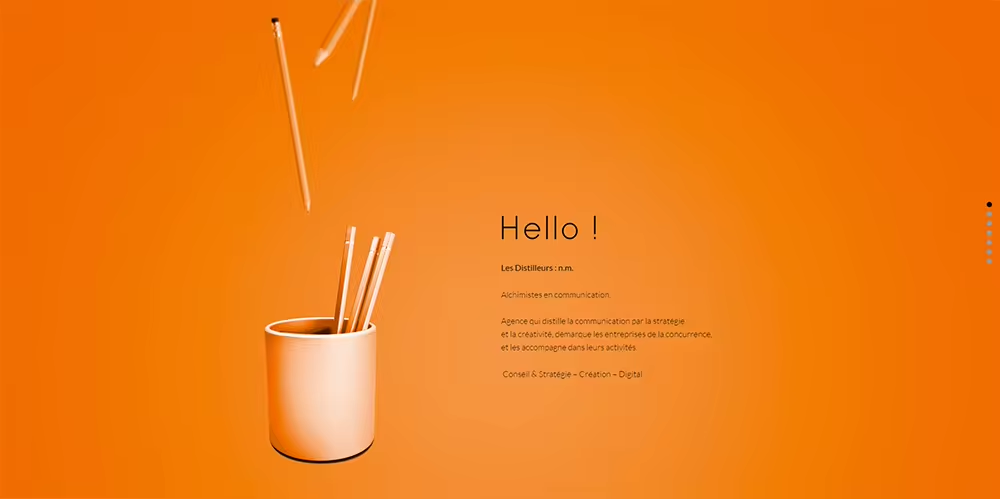
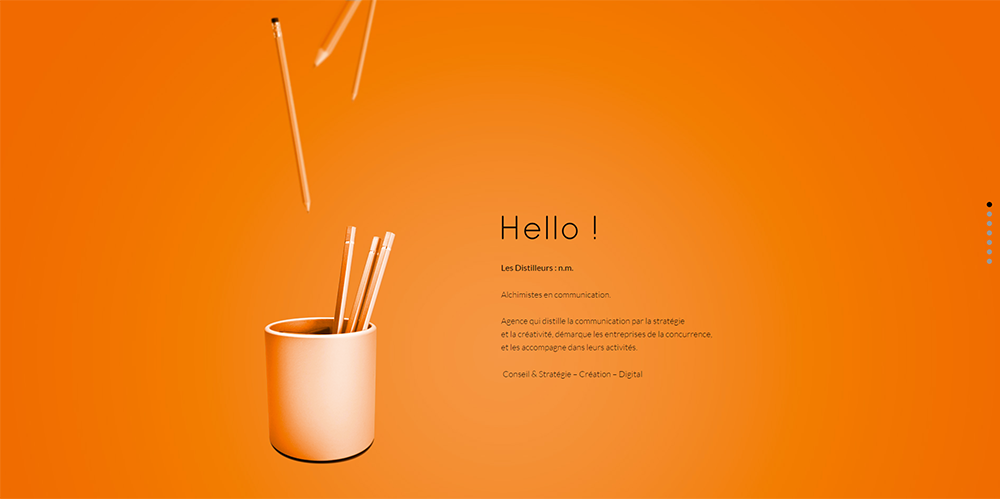
高明度的偏黄的橙色类似橙汁一样的颜色,这时作为大面积的背景使用,温暖且充满活力。


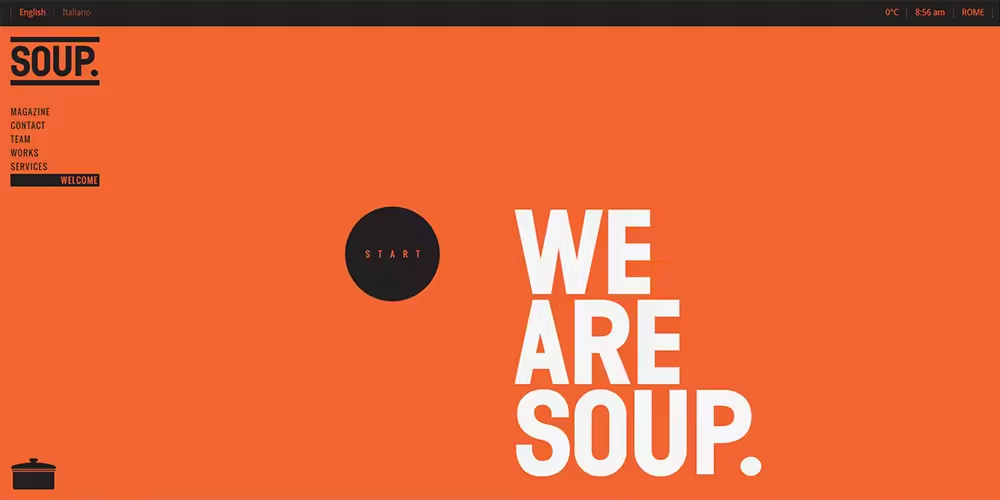
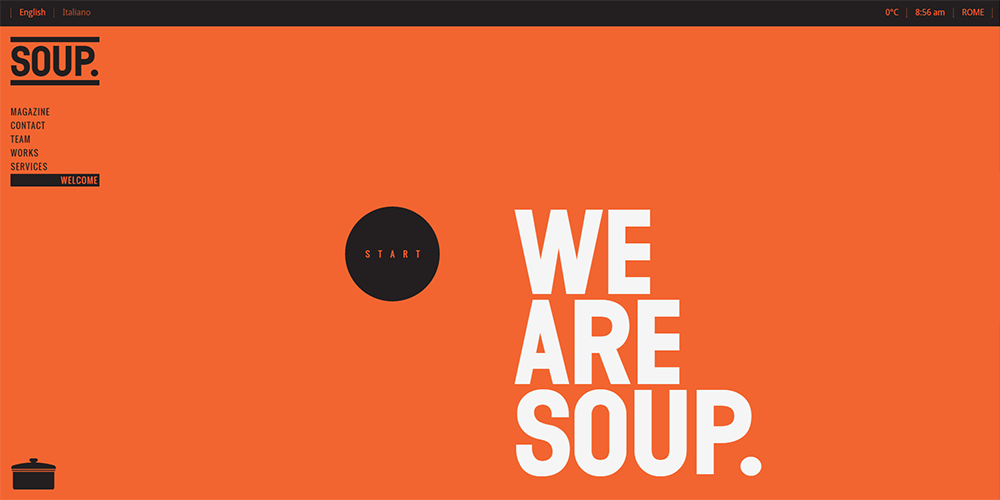
下面的设计中以偏红的橙红色作为背景,在视觉上更加讨巧,红色的热情似一团火焰燃烧,而搭配以冷色的蓝绿色系作为强调色,很好的突出的中心文字的主题。


橙色作为背景使用时,黑白等无彩色都能从中凸显出来,由于这个页面中所选的橙色的亮度刚好处于似暗非暗的状态,因此如果用黑色搭配,整个画面就显得暗淡,所以增加白色有助于画面提亮,平衡了整体的视觉温度。


橙色是最能激发食欲的颜色,因此餐饮行业的网站主题常常运用橙色作为主色调,尤其是橙红色的运用。因此,橙色是餐厅菜单设计的不二之选。


在与橙色配色的过程中,蓝色、蓝紫等一系列冷色都是首选。而这种对比的色彩也带来了一定的动感。
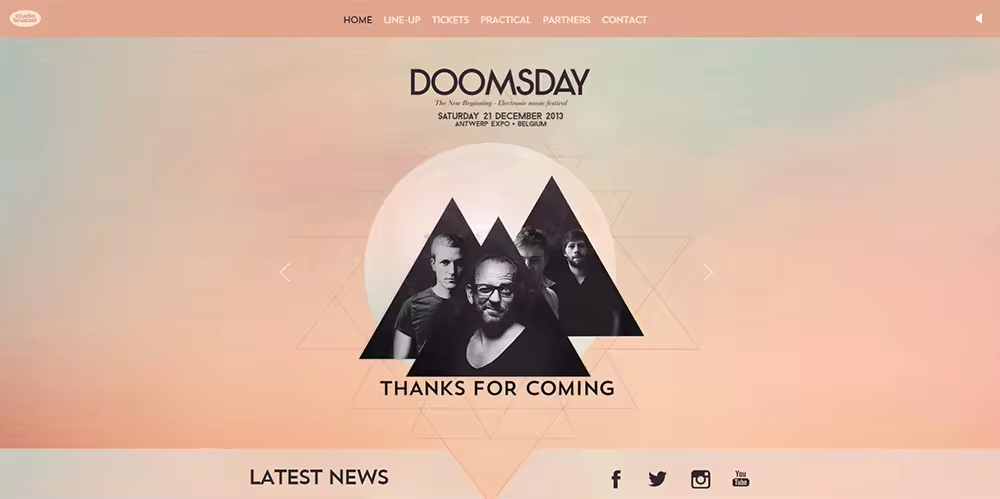
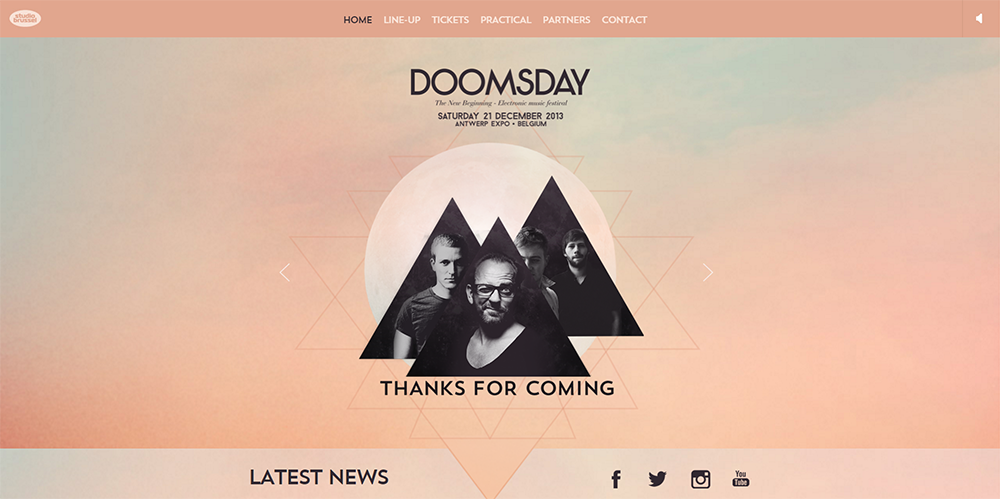
如下面这个页面的橙色渐变中夹杂了淡淡的蓝绿色系,粗看并不大分明,色彩的饱和度较低,但这样却增加了视觉中的怀旧氛围。


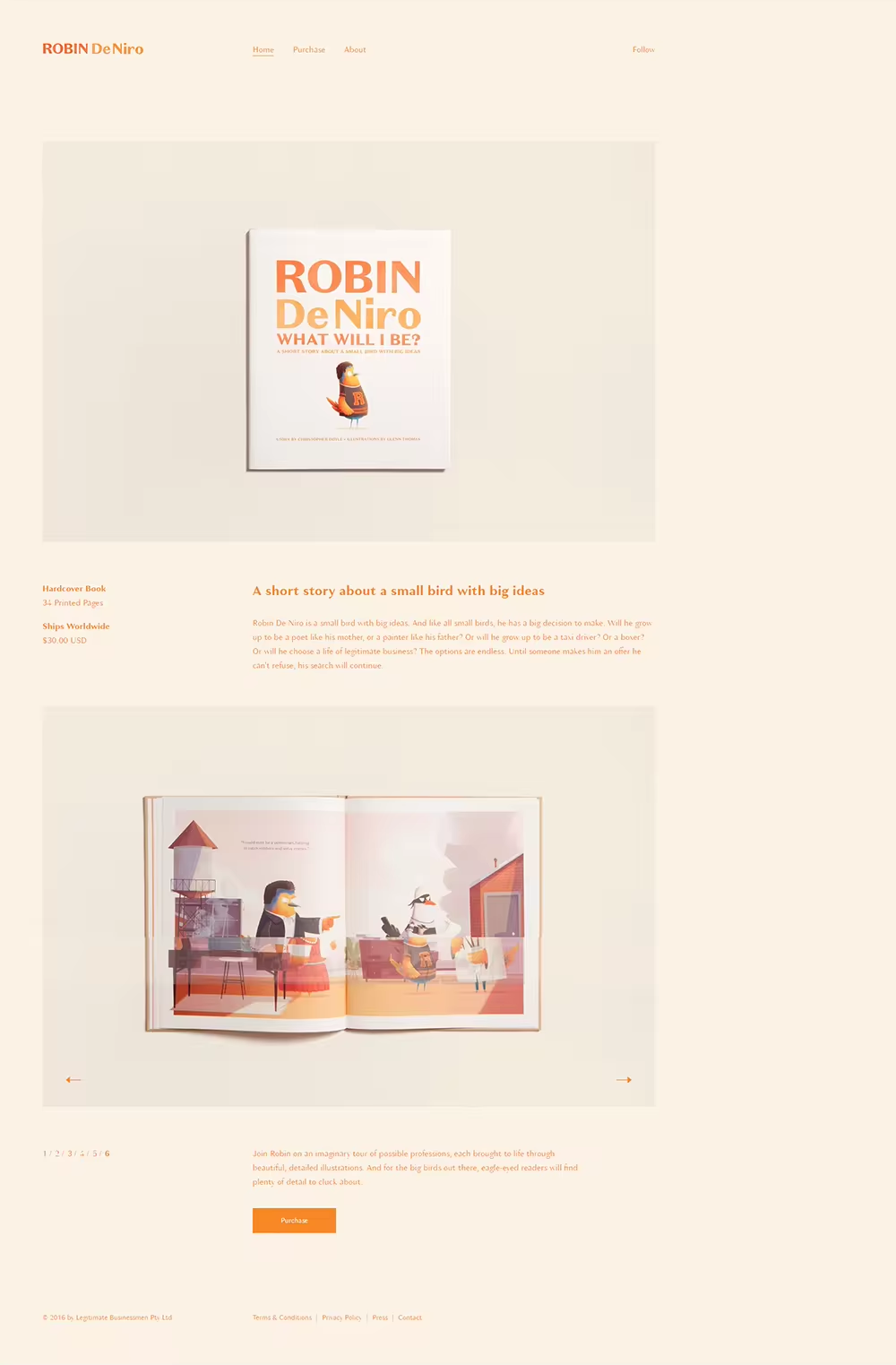
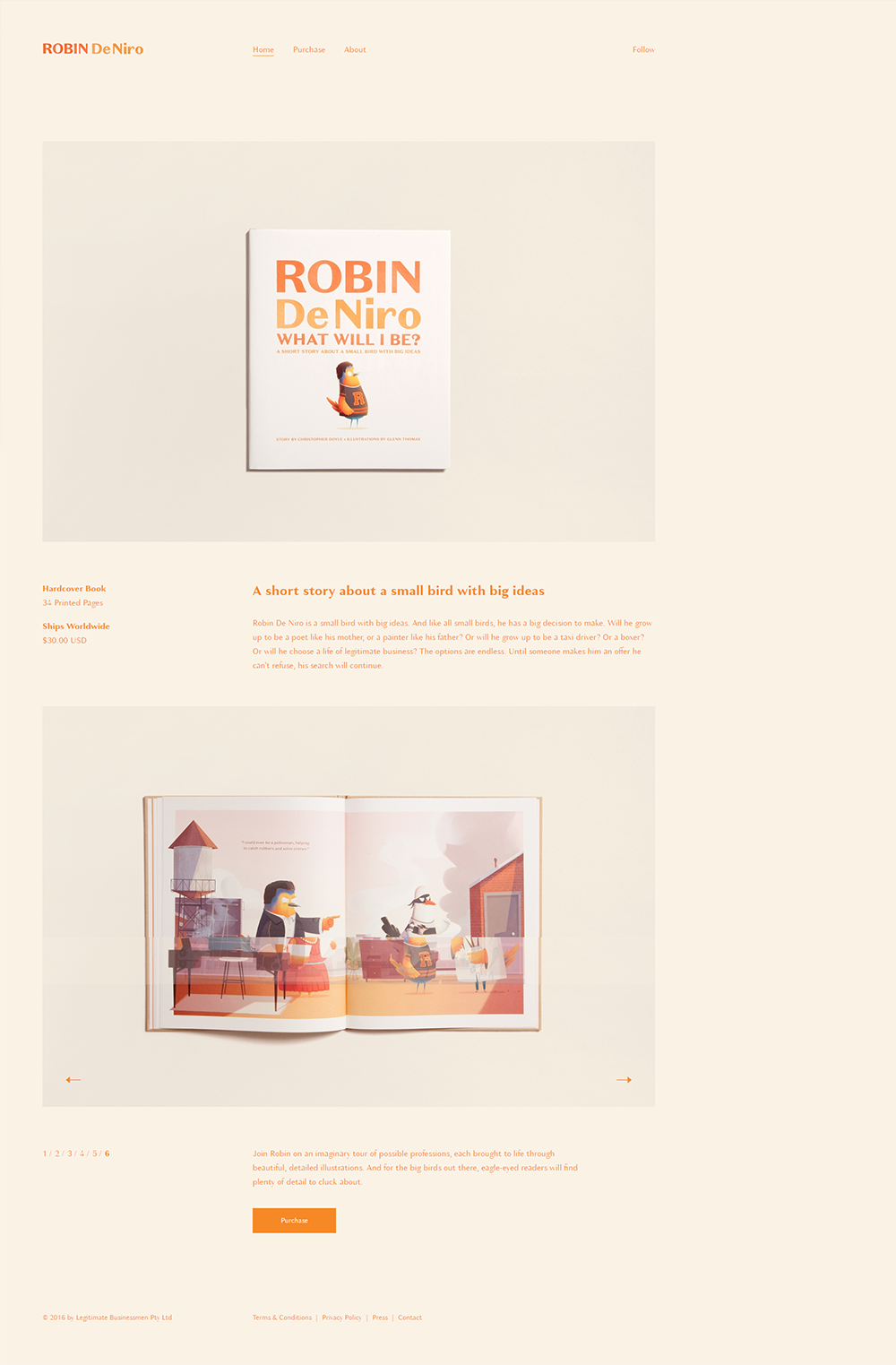
橙色如果作为主色调,其背景色无论黑白灰,或者是同色系的柔和的米色,都能与此搭配。
柔和的背景是高明度低饱和度的橙色,与高饱和度的橙色相搭配,整个页面显得干净温暖。


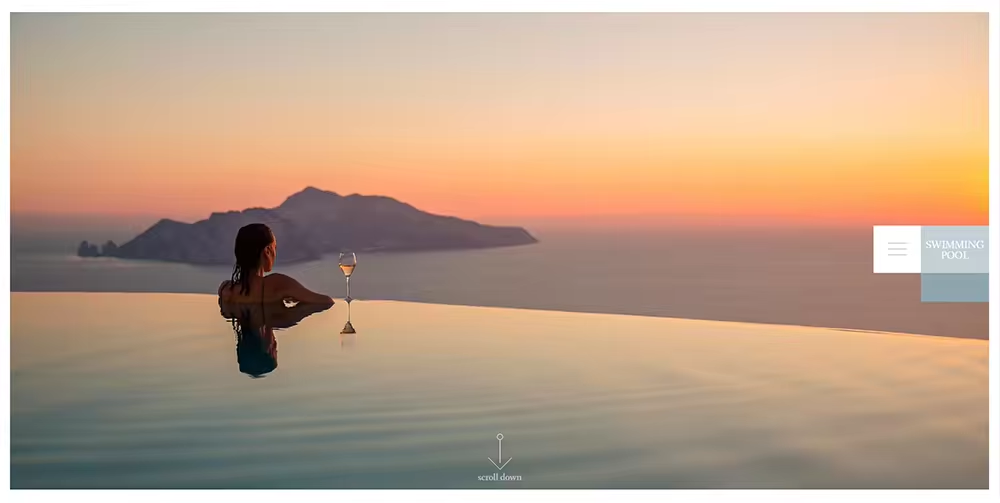
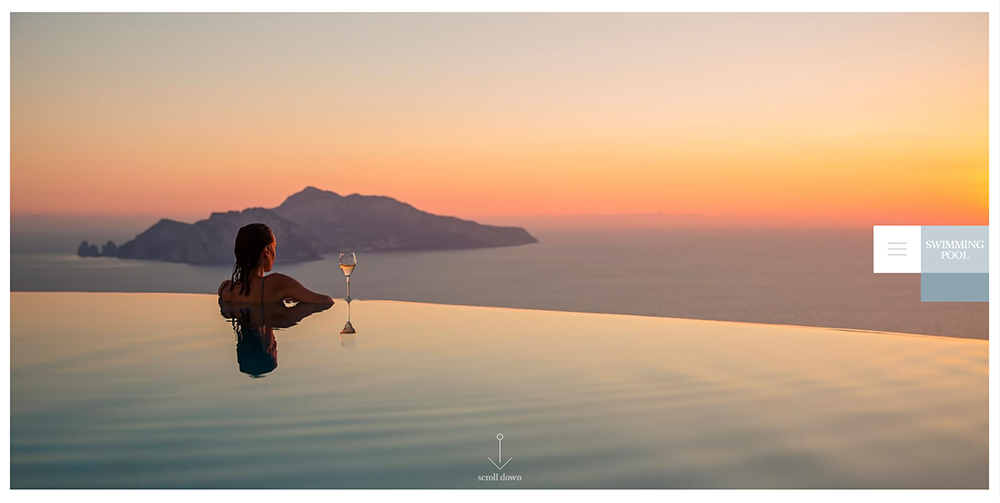
橙色夕阳,这种自然场景中也是很好的表现了金色的优雅。


由于金色也属于橙色的范围,因此这一类橙色运用得当,可以演绎出金色的雍容华贵。
后记
橙色的变化多端使得它在商用设计中出现的概率逐渐增加,在冰冷的商业逻辑上增加一点不温不火的小温暖,这应该是橙色最吸引的细节吧。





![10个超赞的动画LOGO赏析 [附源码]](https://static.iamxk.com/wp-content/uploads/2017/03/animtion_logo_cover-1.gif!o)